8° Atividade - Aula 9: Pong
- Antonio Lucas

- 7 de abr. de 2019
- 2 min de leitura
Para essa atividade, precisamos recriar o jogo Pong para 1 jogador. Pong é um jogo em duas dimensões que simula um tênis de mesa. O jogador controla uma paleta (barra vertical) no jogo movendo-a verticalmente no lado esquerdo da tela, e compete contra o computador ou outro jogador que controlam uma segunda raquete no lado oposto. Os jogadores usam suas paletas para acertar a esfera (bola) e mandá-la para o outro lado.
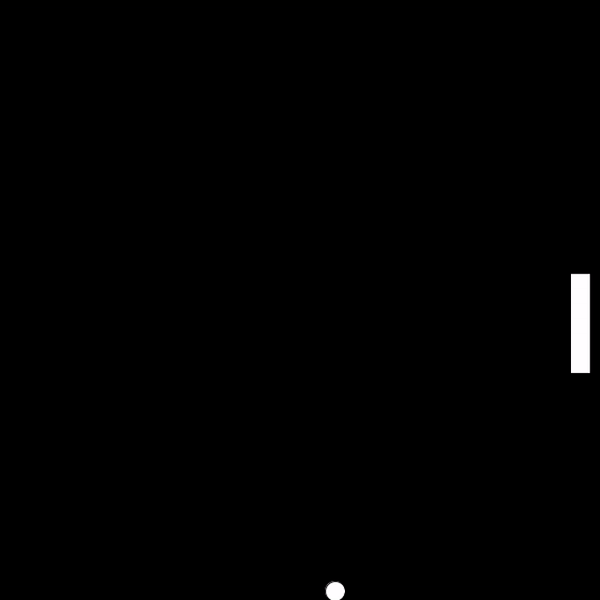
Em sala, fizemos uma versão básica do jogo, apenas com as funções de movimentação da bola e da barra. Uma novidade em relação aos códigos anteriores, é a utilização da variável do sistema keyPressed e da função keyPressed(). Mesmo sendo parecidas, a utilização das duas é diferente.
keyPressed é uma variável booleana do sistema. Sempre que uma tecla é pressionada, ela assume o valor True, caso nem uma tecla seja pressionada, Ela possui o valor False. Ela é muito usada dentro da função draw() ou em funções que são chamadas no draw().
Já keyPressed(), é uma função do tipo void, que não retorna nada, mas executa tudo que está dentro dela sempre que uma tecla é pressionada.
Para o jogo, irei usar a variável keyPressed, por ser mais responsiva ao mexer a barra.
Já movimentação da bola é feita através de ifs, que verificam a colisão da mesma com a parede e com a barra, caso haja colisão, o movimento da bola naquele eixo é invertido.
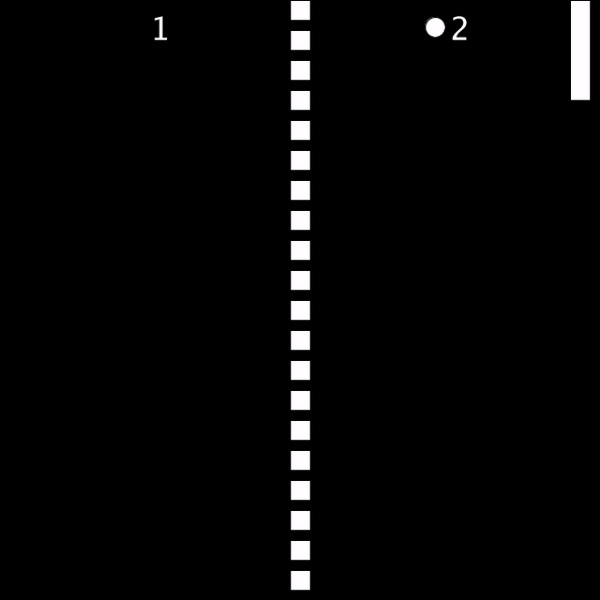
Para melhorar o código, vamos primeiro melhorar o background, colocando o pontilhado clássico e implementando um sistema de placar.
Agora, para o placar realmente funcionar, precisamos fazer alguns ajustes. Sempre que a pola chegar a lateral direita, ela vai ser movida para a posição inicial, e o placar do inimigo vai subir e sempre que a bola for rebatida pela barra, seu placar vai subir. Para melhorar, irei implementar um modo de a posição no eixo Y da bola seja aleatória.
Com essas mudanças, o código está pronto.








Comentários