6° Atividade - Aula 7: Yin-yang
- Antonio Lucas

- 7 de abr. de 2019
- 2 min de leitura
A atividade consiste em criar um código que desenho o simbolo de yin-yang na tela, fazendo com que ele siga o mouse e que seu tamanho tenha uma variação sutil no seu diâmetro.
Para começar, vamos entender o que é o yin-yang. Yin e Yang são conceitos do taoismo que expõem a dualidade de tudo que existe no universo. Descrevem as duas forças fundamentais opostas e complementares que se encontram em todas as coisas: o yin é o princípio feminino, noite, Lua, a passividade, absorção. O yang é o princípio masculino, Sol, dia, a luz e atividade. São duas forças que se completam, gerando assim um equilíbrio.
Do mesmo modo como acontece com as bandeiras da atividade anterior, para criar o yin-yang, também temos um módulo que dá a proporção de todas as suas medidas.

Usando como base o diâmetro e o chamando de A, temos que os círculos médios tem diâmetro igual a A/2 e estão posicionados a A/4 da borda do círculo maior e os círculos menores, tem tamanho A/8 e estão posicionados a A/4 das bordas, do mesmo modo que os círculos médios. Com isso, já temos todas a medidas necessárias para construir o nosso código.
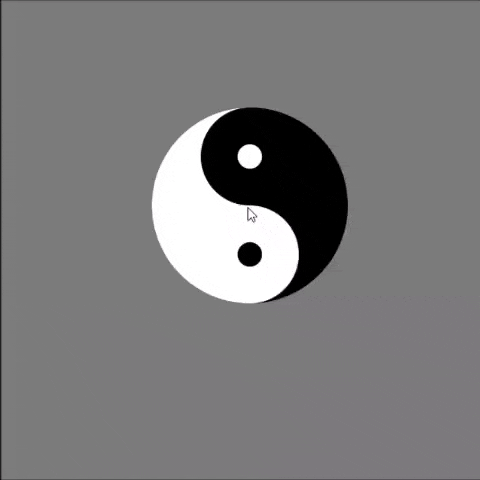
Como resultado, temos a imagem ao lado. Agora, para a segunda parte da atividade, temos que fazer o diâmetro variar entre dois valores suavemente. Para isso , vamos criar uma variável chamada d que vai variar entre 200 e 400, sendo esse o intervalo de variação do diâmetro. Para fazer isso, vamos usar uma variável que, casos d seja igual a 200, essa variável vai somar até que atinja 400, quando chegar nesse ponto, vai passar a subtrair, até chegar a 200 novamente.
O resultado final, é o gif ao lado. Todos os valores base podem ser alteradas através das variáveis dInicial (diâmetro inicial), dFinal (diânmetro final) e variacao (Varição de d a cada frame).







Comentários