16° Atividade - Aula 18: Norway Spiral UFO
- Antonio Lucas

- 4 de jun. de 2019
- 2 min de leitura
Nessa atividade, precisamos empregar coordenadas polares, explicar o que foi o “norway spiral UFO” e implementar um modelo simplificado que represente o mesmo.
No vídeo vemos um objeto soltando uma espécie cortina de fumaça que se espalha e forma uma grande espiral de fumaça, mas o que causou esse evento?
Conhecida como Anomalia Espiral da Noruega, foi um evento que ocorreu nos céus da Noruega no dia 9 de dezembro de 2009. Consistia de um raio de luz azul com uma espiral acinzentada emanando dele. Também foi possível ver o evento dos países vizinhos. De acordo com fontes, um evento similar, mas de menor escala, foi visto no mês anterior e de acordo com o ministério de defesa da Russia, ambos ocorreram em decorrência de falhas no lançamento de mísseis SLBM.
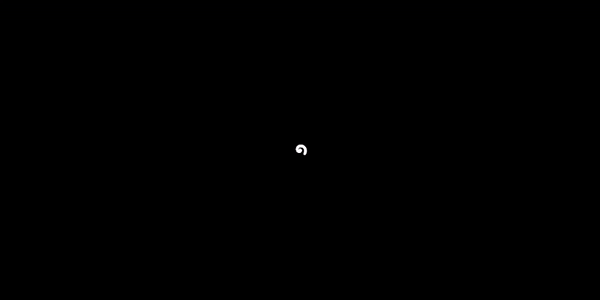
Agora, partindo para o código, utilizando as coordenadas polares, podemos fazer espirais que crescem até o limite desejado, já que para faze-las, precisamos apenas de um raio e de um ângulo. Em sala fizemos duas funções, a p2cx() e a p2cy(), onde ambas recebem um raio e um angulo e retornam a posição no eixo x e y respectivamente. Primeira mente defini o angulo que ia ser incrementado a cada ciclo para ser de 1 grau, assim deixando a espiral melhor formada, e para raio inicial, deixei o valor 0. Para não precisar ficar adicionando valores nas elipses que vão compor a espiral, usei a função translate() para definir a origem como o centro da tela. Com essas preparações feitas, passei para o a parte do código que cria a espiral.

Para ele, criei uma variável chamada count, que inicia em 0 e a cada ciclo do draw(), é incrementada em 1, utilizei essa variável no for que criei para desenhar as elipses. Esse for serve para variar o falar de i entre 0 a 360+count, fazendo assim com que a cara frame, a quantidade de elipses que compões a espiral aumente, fazendo assim com que ela cresça. Também dentro desse for, a cada ciclo em incremento o raio em 0.3, fazendo assim a elipse em si, já que se o raio permanecesse o mesmo, no final teríamos um círculo.
Com isso, já temos a elipse sendo formada na tela, mas ainda podemos melhora-la. Primeiro, para fazer a espiral realmente girar, utilizei a função rotate() para fazer a espiral rodar, para dar mais movimento, logo em seguida, modifiquei o valor inicial do raio para ser igual a variável count/50 fazendo assim o centro da espiral se abrir, como no vídeo, como terceiro passo, usei um lógica de cores para adicionar um degradê de cinza ao logo da espiral e para finalizar, adicionei uma imagem de estrelas como background.

Esse é o resultado final da espiral depois de todas a modificações.
Link para o drive.
Link para o código no github.





Comentários